
Hello!ファズです
今回は「ワードプレス」を使うようになって間もない初心者向へ向け「メニューバー」の作り方や編集方法をまとめていこうと思います。
【こんな方に読んでほしい】
なるべくわかりやすいよう、画像を使って「使い方」から「作り方」まで解説していくので是非参考にしてみてください。
- ブログ超初心者は何から始める?WordPressを使った作り方ロードマップ
- WordPressのローカル環境を整える!おすすめツールと使い方
- 【WordPress】トップページの投稿表示件数を簡単に変える方法
- 【WordPressの子テーマとは?】役割やそもそも必要か考える
ワードプレスのメニューバーとは
「メニューバー」とは一般的に「グローバルナビゲーション」や「サイトメニュー」などと呼ばれる、サイトのカテゴリーページやお問い合わせなどのページへ繋げるためのリンク群のことを指します。
ワードプレスではこれをメニューバーと示して表記しているので、この記事では「メニューバー」として呼称しますね。
メニューバーの役割
メニューバーをサイト共通で表示されるヘッダーに設定することで、どのページからでも見せたいページへのリンクを置くことができます。
これにより、サイトへ訪れたユーザーの回遊率を上げ、目的のページ(記事)から関連情報までを閲覧しやすくできます。
もちろん、サイトの構造やリンク先によっては不適切なリンクになることもあるので、どういう導線にするのかサイト設計はめっちゃ大事!
メニューバーを付けるメリット
トップページから各記事へのリンクを繋げることで、内部SEOの効果として「インデックス」されやすくなるということが1点あります。
もちろん「立ち上げたばかりのサイトを速攻でインデックスさせる!」なんてことはありませんが、検索エンジンがサイトを回遊しやすい要因になるので設置は必須と言ってもいいでしょう。
もちろん「メニューバーの役割」で述べた通り、ユーザービリティを上げる上でも大切です!
メニューバーが表示されない場合
下記ではメニューバーの「作り方」や「編集方法」について詳しく解説していきますが、その前に!
まずは管理画面へログインし、ダッシュボードから「外観」>「メニュー」が表示されているか確認してみてください!
これが表示されていない場合、
- ワードプレスのデフォルトテーマを使っている
- メニューウィジェットなどに未対応
いずれかの可能性があります。
ワードプレスのデフォルトテーマを使っている
ワードプレスのデフォルトテーマは「twentytwentytwo」からメニュー対応しておらず編集することができないので変更が必要。
ただ、代わりに直感的に操作できるようになっています。
もしデフォオルトテーマで通常通り「メニュー機能」を管理画面から使いたい場合、「twentytwentytwo」より前のテーマに変更してみてください!
メニューウィジェットなどに未対応
デフォルトテーマでなく未対応のテーマを使っている場合、無料テーマであれば変更をおすすめっ!
ワードプレスの知識がある方なら自身でコードを書いて対策することもできますが、初心者には難しいと思うのでこの時点でテーマの変更を検討した方がいいです。
基本的には有料テーマを!
記事の作成や編集機能が充実しているので、無料テーマとは大きな差があります。
どうしても無料テーマがいいという方は「Cocoon」を使ってみてください。
ただし!痒いところに手が届かないこともあるので、初心者さんにはやはり有料の方がいいと思います・・。
もし有料購入したテーマで未対応の場合は、「テーマ名+メニューバー」などで使い方を検索して先人たちの解決策を一度探してみると解決できるかもしれません。
メニューバーの作り方と編集などの使い方例
ここからは初心者向けに
上記3つを解説していきたいと思います。
その前に!事前に投稿ページや固定ページはあった方がいいので、ダミーで作るか先に記事を作ってからやってみる方がいいですね。
もし投稿・固定ページの作り方がわからない方は下記記事を先にご覧ください。
メニューバーの作成手順
まずは初歩の初歩!メニューバーの作り方!!
その前に、メニューバーの作成には記事が必要。
記事はタイトルさえ入っていればダミーとして使えるので、てきとーに2~3ページ先に準備してください。
準備できたら下記のSTEPで作成していきます。
【作成手順】
- STEP1メニューを新規策する
「外観」>「メニュー」を選択し、「メニュー構造」にある「メニュー名」を任意で入力(日本語OK)。
決まったら「メニューを作成」ボタンを押して作成。

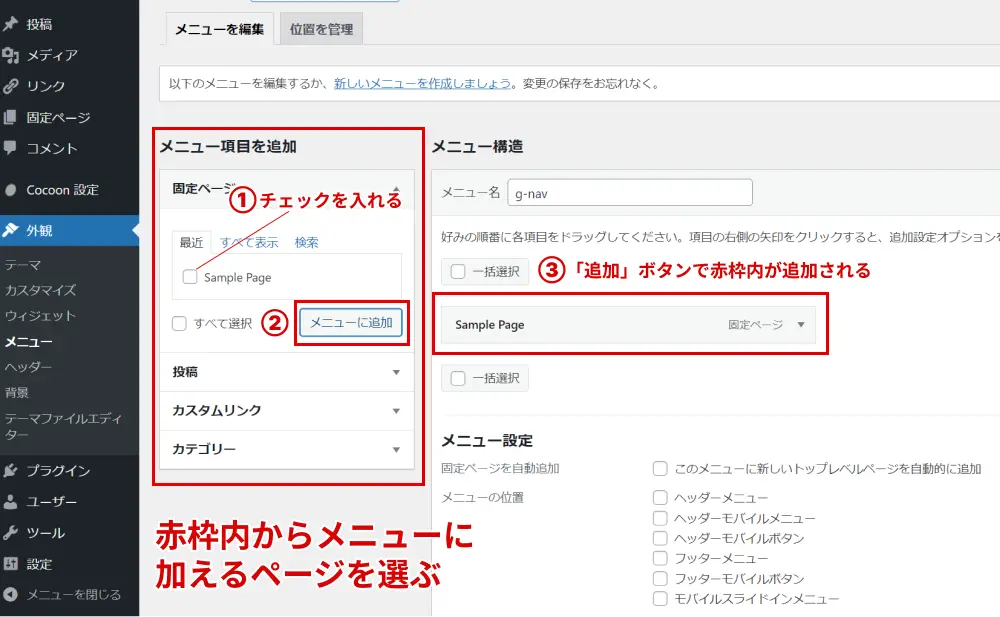
- STEP2作ったメニューに項目を追加
STEP1で作成したメニューですが、まだ中身がないので「メニュー項目を追加」から、自身で作成した「記事」や「カテゴリー」、「タグ」などを任意で選択します。

チェックを入れて選択したら「メニューに追加」ボタンをClick!すると右に選択したページのメニューが追加されます。
以降、同様に追加していきたいページを選んでいくだけです!
選び終わったら「メニューを保存」を選択して完了。
| メニュー項目に追加 | |
| 固定ページ | 固定ページに作ったページリンクから選択できます。 「すべて表示」タブで全「固定ページ」をリスト表示可能。 |
| 投稿ページ | 投稿ページに作ったページリンクから選択できます。 「すべて表示」タブで全「投稿ページ」をリスト表示可能。 |
| カスタムリンク | オリジナルのリンク作成用項目。 リンク先やテキストは任意で設定可能。 |
| カテゴリー | 設定したカテゴリーを選択。 「すべて表示」タブで全「カテゴリー」をリスト表示可能。 |
| タグ | 設定したタグを選択。 「すべて表示」タブで全「タグ」をリスト表示可能。 |
デフォルトだとメニューの追加には「タグ」が表示されていないかもしれません。
表示させるにはメニュー作成ページ右上「表示オプション」から詳細を開き、タグの項目にチェックを入れると表示されます。
メニューに階層を持たせる編集方法
次は作成したメニューの項目に階層を持たせる方法。
【用途】
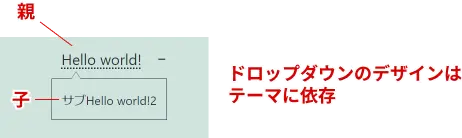
PC版のサイトで表示した一例はこんな感じ!

よく使われるのはこの2パターンでしょうか。
ワードプレスのメニューバーではドラッグ&ドロップするだけでこの設定が簡単にできます!
【階層構造にする方法】
- STEP1メニュー項目を追加する
通常作成手順通り「親メニュー」と「子メニュー」に該当するメニューを作成。
この時点では親子関係はありません。
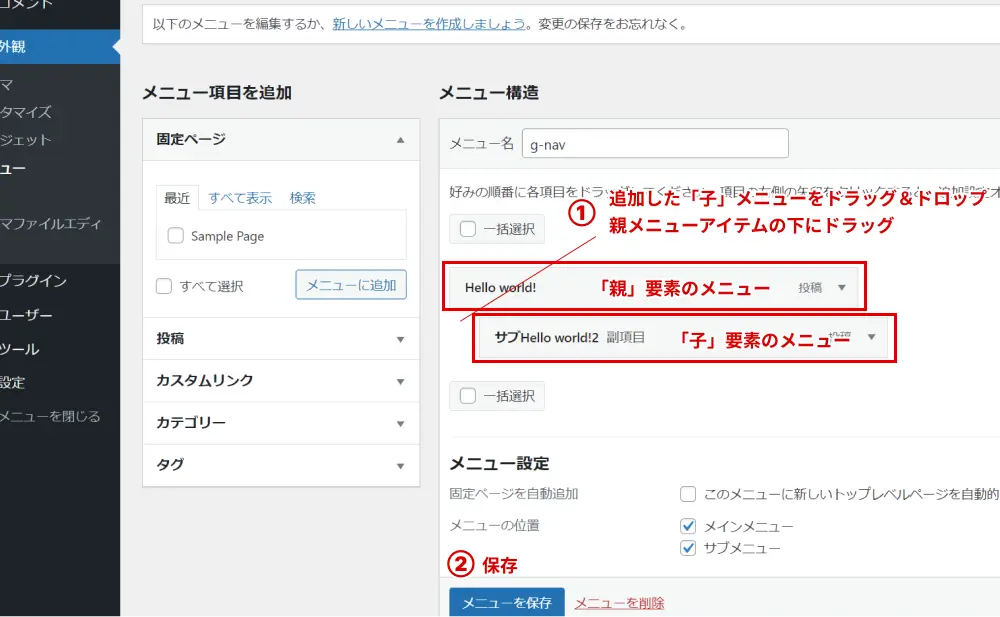
- STEP2作ったメニューに項目を追加
この時点では親も子も同じ状態。「子」にしたいメニューをドラッグ&ドロップして親メニューの少ししたに移動。

すると下記画像の通り一段下がったメニューにすることができます。
※見た目のデザインはテーマに依存します。
場合によってはドロップダウンメニューでないこともあるかもしれません。
以上、簡単なドロップダウンメニュー作成の方法でした!
メニューバーの位置を指定
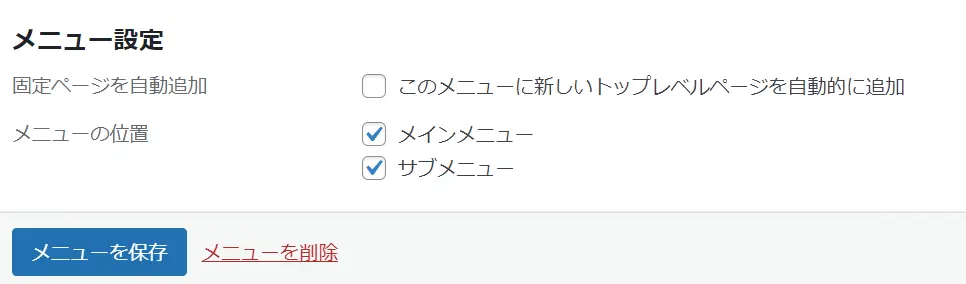
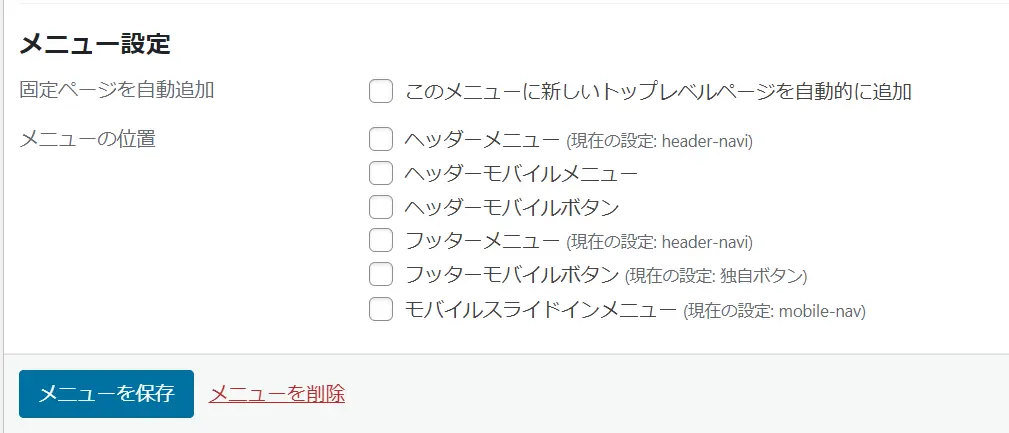
下記は設定できるメニューの違い。


メニューバーは「ヘッダー」「フッター」「モバイルメニュー」などテーマによって設定できる位置が異なります。
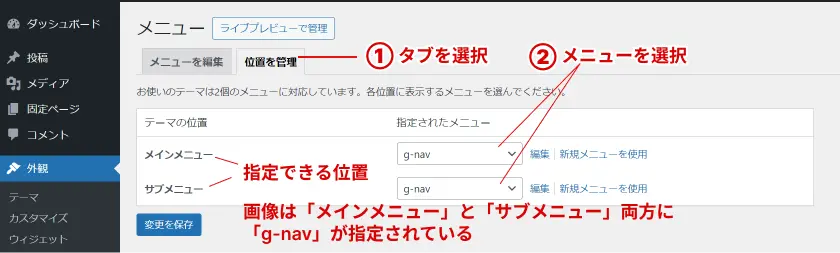
作成したメニューが複数の場合、その表示位置を「位置を管理」タブから設定することができます。

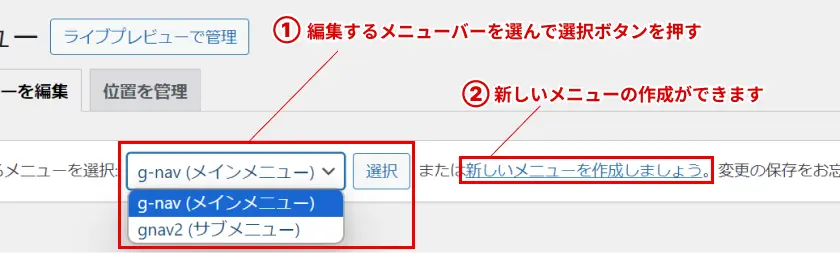
同じことは「メニュー編集タブ」の「編集するメニューを選択」からもできます。

メニューバーを編集する時は該当のメニューを赤枠内から選択するように注意!
表示したい位置によって作ったメニューバーを切り替えることができるので結構便利。
メニューバーの作り方や編集方法まとめ
以上管理画面から作るメニューバーの作り方を解説しました!
編集自体も簡単で初心者さんでもすぐにできるようになると思います。
さらに、慣れれば表示オプションの説明やCSSを利用して、HTML/CSSで要素を変化させるなども可能!
HTMLやCSSはそれほど難しいものではありませんが、勉強しながらやってみるのもいいかもしれません。ただし、結構奥深い所があるのでそこはナメないようにね!

今回はこんな感じ!
ありがとうございました~





コメント