
Hello!ファズです
ワードプレス初心者のために色々書いていますが、今回は基本中の基本。
ワードプレスの「テーマ」を選ぶ時に必ずぶつかるであろう壁。
「有料版と無料版の違いって何??」
というところを解説していこうと思います。
今って、ワードプレステーマがアフィリエイト商材になっていることもあり、情報は飽和していると思いますが、そのどれもが似たようなテーマをおおすすめしていると思います。
一概にこれは「全部間違いっ!」なんていうつもりはありませんが、使う用途と全く合わないものを選ぶことにも繋がるのもまた事実。
上記がワードプレステーマの有料版・無料版の違いをザックリまとめたもの!
すでに触ったことがある方には身に覚えがあるかもしれませんが、「これからテーマを選ぶ方の指針」となれるよう下記ではさらに掘り下げて説明。
合わせて「有料版と無料版がそれぞれどんな人向けなのか」も紹介していきます。
- 【ワードプレスを入れて最初にやること】絶対やってほしい5つの初期設定
- WordPressテーマ「STORK19」を使った制作事例ページの紹介
- 【WordPressの子テーマとは?】役割やそもそも必要か考える
- ファビコンが変わらない3つの原因と解決方法【WordPress】
有料版と無料版のメリットとデメリットの違い
まずはそれぞれのメリットとデメリットを紹介!
基本的にぼく自身、初心者が使うなら「有料テーマ」を押しています。
その理由として
などなどの思惑でワードプレスを使い始める方が多いから!
つまり、「失敗しない」ように援護するなら圧倒的に有料版をおすすめした方が間違いないから。
下記では思考停止せずに、自分のやりたいことを明確化できている人向けに指針になれるようそれぞれのメリットとデメリットを紹介します!
ワードプレステーマ「有料版」について
下記で書き出した機能はあくまで「よくある機能」の比較。
すべての有料テーマに実装されているわけではないので留意してね!
有料テーマのメリット・デメリットをまとめるとこんな感じ。
【メリット】
デザインが整っている
有料テーマはデザインが最初からある程度整っていたり、高額なものになると人の視線や動きに合わせたUI設計が最適に作られているものなどがあります。
ブロガーさんの中ではよくデザインを軽視しがちな意見を見かけます。
しかしデザインとは「人に情報を伝えるために設計された配置」のことで、「アート」のような感性で作るものとは全くの別物であることは知っておいてほしいと思います。
問題解決率が高い
有料テーマでもすべてに該当するわけではありませんが、人気テーマだとご自身よりも先に使っている人が多く、不具合やトラブル・解決方法が残っている確率が非常に高いので、もし困ったことがあっても解決できる可能性が非常に高いということですね。
SEO対策に最適化されている
SEO対策である内部リンク構造の設計が簡単に設定できるようになっていたり、ページごとでタイトルやディスクリプションの設定ができるなど、開発者独自の「SEO対策方法」が顕著に表れる部分。
ブロックエディタがカスタムされている
ブロックエディタ(グーテンベルク)で記事を作ることができますが、何もカスタムされていない状態だと文字サイズや太さなどの基本的なことしかできません。
有料テーマ、特にブログに特化したテーマだと「装飾」に関する機能が豊富だったり、ショートコード化するなど便利に使いまわせたりします。
収益化タグの管理機能がある
広告専用のタグをまとめて管理することができます。
特定の複数個所にあらかじめ広告を差し込めるようになっていると、自動的に指定した「カテゴリー」や「タグ」のついた記事にはこの広告など様々な応用ができます。
LP作成機能がついている
主にサイト型と呼ばれるコーポレートサイトに実装される機能。
自社紹介をするwebサイトとは別に独立したLP(ランディングページ)を作成でき、新たに商品専用のプロダクトページとして運用することができます。
また、コンバージョンの計測機能など、テーマによって充実度がかわりますね。
【デメリット】
テーマ購入のコストがかかる
有料版はテーマの購入が必須になるので、その分コストがかかってしまうのがデメリット。
ただ、テーマは購入するとこれからずっと使っていくことが多いので、ケチらずに最適なものを選んだ方がいいです。
結局乗り換える人も多く、コストが倍以上かかってしまうことも珍しくありません。
マイナーテーマだと問題解決率が低い
メリットにも書いた問題解決の対比ですね!
選ぶテーマがマイナーすぎると、技術面や設定時のトラブルに対応できない可能性が出てきてしまいます。
マイナーでも良いテーマはありますが、「自分に専門的な知識がない」または「勉強していくわけでもない」なら自力で解決することになるので避けた方が無難です。
有料テーマは「基本的な機能」から、運用・記事作成に必要な機能まで幅広く整えており、利用が初めての方でも運用しやすい設計になっているのが有料テーマの一番のポイント!
ワードプレステーマ「無料版」について
以下無料テーマのメリット・デメリットを紹介していきますが、今回は「Cocoon」などの無料高機能テーマは除外した考えで書かせてもらいます。
まずは一般的な「無料テーマ」の立ち位置を知ってほしいので。
カスタムの自由度が高い
【メリット】
無料で使える
ワードプレスでは公式サイトや提供企業のWEBサイトで無料で配布していることがあります。
カスタムの自由度が高い
無料テーマのメリットでもあり、デメリットになるポイントで。
基本機能や大まかなレイアウトが設定されているんですが、特化した専用のテーマというよりも、「ベースにして自由にカスタマイズしてね」というテーマが多いのが特徴。
つまり、プラグインや自分でコードを書き換えることで、独自の実装したい機能を付与していくことができます!
制作会社では、制作代行やオリジナルのテンプレートを作る時のベースとして使われることが多いですね。
【デメリット】
自己設計が必要
無料テーマは基本的にSEO対策や内部リンク設計などの機能は持っていません。
記事内では独自でリンクを繋げていくくらいしかできませんが、プラグインを使ってこれらをカバーすることが必須になります。
機能性が低い
メリットでは良く書きましたが、基本的に実装されている初期機能がほぼありません。
デザインもシンプルなので、ある程度時間をかけてオリジナルのテーマを作り上げていく必要があり、プラグインで実現できない場合専門的な知識も必要になります。
無料テーマは、
- 良く言えば「カスタムの自由度が高く、よりオリジナリティを出せる!」
- 悪く言えば「何もない状態から始めて作り上げていく!」
です。
知識やスキルがある方はこのキャンパスに自由に書き込んでいけますが、初心者さんやコードを書く知識がない方は「書き方」から勉強しなくてはなりません。
「無料だから」という理由で選ぶのではなく、「やりたいことに対する時間というコストは最適なのか?」を考えてみる必要があると思います。
有料・無料テーマの違いを実例紹介
例えば!具体的に何が違うのか画像で比較して紹介しようと思います。
比較に使うのはワードプレスにデフォルトでインストールされているテーマ「Twenty Twenty Four」と「Cocoon」。
Cocoonは無料テーマなんですが、機能実装がイカれてて有料版テーマ並に高機能。
今回は誰でもダウンロードできるCocoonを、有料テーマに見立てて比較対象として説明していきたいと思います。
比較するのは「記事作成」!まずは以下の画像をご覧ください。
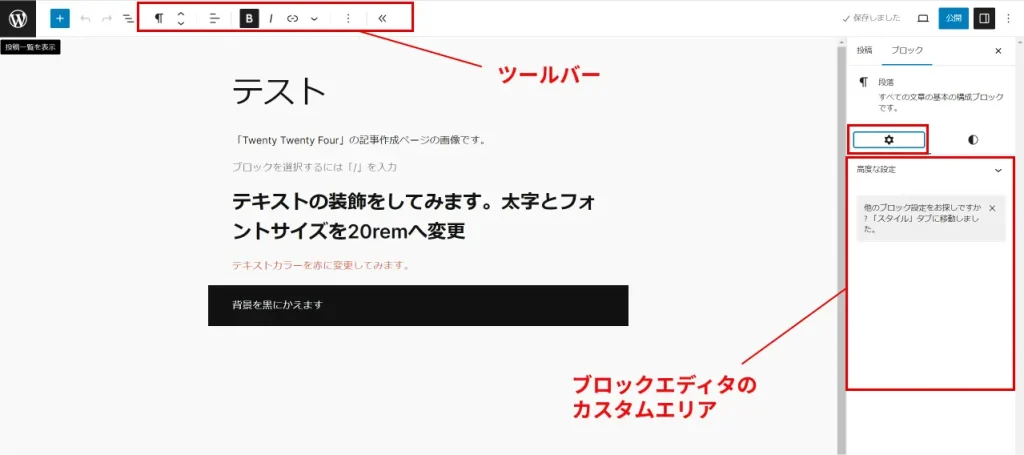
左がワードプレスに最初からインストールされているデフォルトテーマ「Twenty Twenty Four」の記事作成画面。
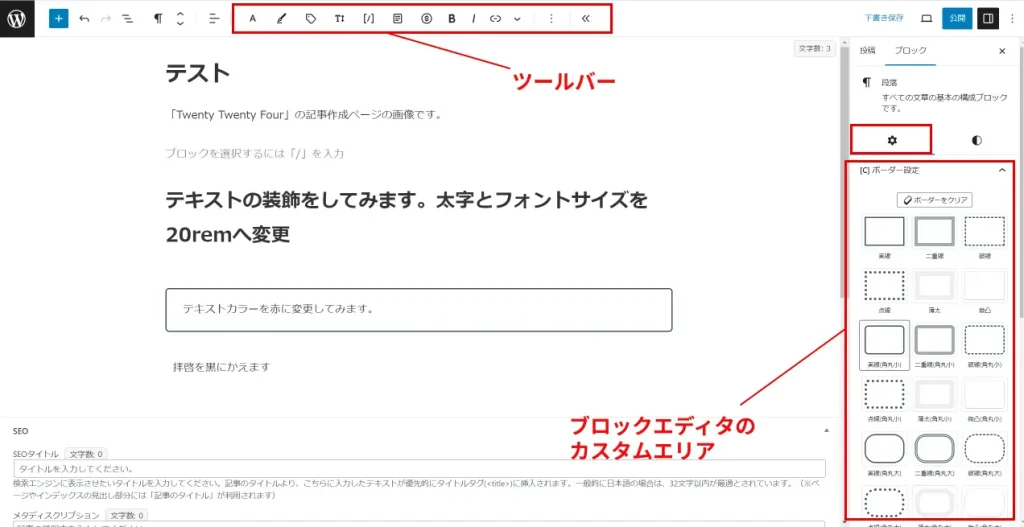
右が有料テーマに見立てたCocoonの記事作成ページの画像。
この時点で上部に表示されているツールバーと右サイドバーの「ブロック」項目が全然違うのがわかります。
デフォルトテーマ「Twenty Twenty Four」でも基本的な機能
などが変更できますが、「Cocoon」はその機能に加え
などなどさらに様々な機能を実装しています。
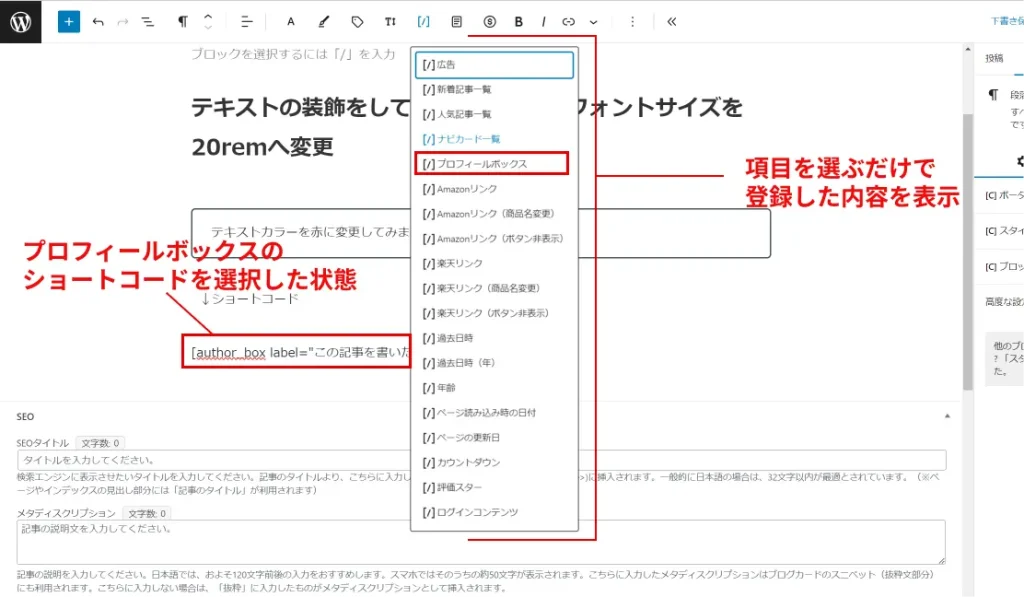
例えば↓ショートコードはこんな感じ。選ぶだけでページに表示できる簡単仕様。

もちろんデフォルトテーマでもhtmlを直接書き、cssで整えれば見た目に関してはある程度同じ装飾は可能です。
しかし、書く時間や毎度使いまわす手間などの記事作成する工程を考えると、比較してどちらがオリジナリティを出した記事を生産していけるのか明白!
Cocoonは無料テーマでは珍しく、有料テーマに匹敵するくらいブロックエディタのカスタムに優れていたので、具体例として比較に使いました。
「じゃあCocoonでいいじゃん!!!」
という声も聞こえてきそうですが、もちろんCocoonを使うのも全然良い!実際今ご覧になっているぼくのサイトもCocoonを採用しています。
ただし、Cocoonは「ブログ」や「アフィリエイト向け」のテーマとして使うのは良いですが、全くの初心者さんがその他の目的で運用するにはハードルが高いです。
何がいいたいのかというと
- 有料テーマの多くは「何かをすることに特化している」
- 何かとは自分のやりたいことである
です。
「やりたいこと」にマッチした「特化した強み」を持つテーマを選ぶとアドバンテージが大きいといえます。
上記の例はあくまで「記事作成」にスポットを当てて有料・無料テーマの比較を優良テーマCocoonを使って実例を紹介したもの。
実際は有料テーマの中には「通常投稿」に加え「カスタム投稿タイプ」や「ビジュアル面のデザインに特化」したものなど、特化した種類は豊富。
その中で自身のサイトで「重要視することはなんなのか?」というところを考えてみると最適なテーマがしぼれると思います!
有料版と無料版、それぞれ向いてる人
上記までに有料版と無料版の違いについてまとめてきました。
それではそれぞれどういった方に向いているのかも合わせて紹介したいと思います!
ザっとまとめるとこんな感じ!
決める手順は重要視することで変わるんですが、例えば「有料か無料か」を重要視する場合!
上記リストから
- 有料・無料から選ぶ
- 必要な機能を洗い出す
- 機能実装をプラグインで出来るのか、テーマで出来るのか確認する
こんな感じで進めていけばOK!
有料テーマでおすすめのテーマをタイプ別に選ぶ記事もあるので良ければ参考にご覧ください。
WordPress初心者なら有料テーマを使え!おすすめ3選と選び方
違いについての質問例
- Qワードプレステーマのセキュリティは対策は有料・無料でかわりますか?
- A
有料・無料では変わりませんが、開発者が頻繁に更新しているテーマがいいです!テーマの更新頻度があまりに少ない場合、発見された脆弱性からクラッカーに狙われる可能性があります。
- Qブログで収益化するなら有料テーマがいいですか?
- A
無料テーマでも収益化は可能です!
- Q有料と無料でデザインが大きく違うように思います。デザインは重要視した方がいいですか?
- A
ユーザー行動に影響しますが、はじめはちょっと調整するぐらいの感覚で大丈夫です。
デザインは「感性やセンス」で作るものではなく、「情報の伝え方」なので基本があります。初心者が大きく触ってしまうと逆効果になってしまうこともあるのでどこかのタイミングで専門の業者に依頼してリニューアルしてもらう感じでOK!
もちろん最初から以来するのもいいですが、初心者であれば続けられるかどうか。また会社で運用していけるかどうか見極めてからでいいと思います。
- Q記事のオリジナリティを高めるには有料テーマがいいですか?
- A
一概には言えませんが、装飾や見せ方をこだわりたいなら有料テーマを選んだ方がいいです!
もう一つ選択肢として、ブロックエディタ専用のカスタムプラグインを導入してテーマの使い勝手を上げるのもアリ!
ワードプレス「有料」・「無料」テーマの違いまとめ!
以上ワードプレスの有料・無料テーマの違いについて、一部実例を見せながら紹介しました!
正直、初心者さんが見るとまだなんのこっちゃか分からないかもしれませんが、実際に「テーマを選ぶ時の指針」として、「そういえばアイツこんなこと言ってたな」ぐらいの感じでちょっと覚えとくぐらいでOK(笑)
サクッとまとめ!!
- 無料テーマは突出した機能がほとんど実装されていない
- 有料テーマは、開発者の「何用で作るか」により特化している機能が付くことが多い
- ワードプレスの運用目的を明確化させる
- 有料・無料テーマそれぞれで実現できるテーマがあるか調べる
- 時間的コストを優先するなら有料テーマを選ぶ
- 初心者がやりたいことを実現させたい場合、そもそも「有料テーマ」しか選択肢がないこともある
⑥について補足すると、そもそも無料テーマには実現したい機能が実装されていないことがあるという意味で、選択肢が有料テーマを選ぶしかないということですね!
外注して制作依頼を出す選択肢もありますが、WEB制作は会社や個人によって費用が全く違うものになることがあります。
そして要望をすべて叶えようとすると数十万かかることも珍しくないので、個人で運用する場合なら最初はスモールスタートを推奨。
こんな感じでしょうか。

今回はこんな感じ!
わかりにくかったらもっと砕いて書くのでコメントください!!
またね~







コメント